【Vue,webpack】报错解决(Module parse failed: Unexpected token (1:0) You may need an appropriate loader) |
您所在的位置:网站首页 › is file › 【Vue,webpack】报错解决(Module parse failed: Unexpected token (1:0) You may need an appropriate loader) |
【Vue,webpack】报错解决(Module parse failed: Unexpected token (1:0) You may need an appropriate loader)
|
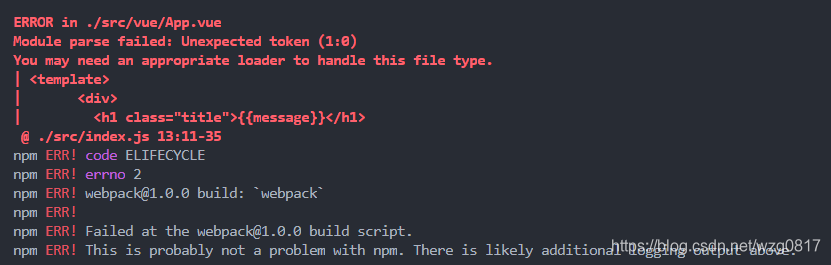
文章首发— 错误如下:
解决方式: 第一步:安装插件 cnpm i vue-loader vue-template-compiler --save-dev第二步:在webpack.config.js添加如下配置: module: { rules: [ { test: /\.vue$/, use: { loader: 'vue-loader' } }, ] }然后重新运行,如果还报错可能是vue-loader 版本的原因,你的版本太高了。 我们又两种方式来解决这个问题: 方式一:减低vue-loader 的版本 将vue-loader 的版本减低问14.0.0 以下。 cnpm i [email protected] --save-dev方式二:额外的在 webpack.config.js 添加一些配置。 //引入vue-loader/lib/plugin const VueLoaderPlugin = require('vue-loader/lib/plugin'); module.exports = { plugins: [ new VueLoaderPlugin() ], module: { rules: [ { test: /\.vue$/, use: { loader: 'vue-loader' } }, ] } }; |
【本文地址】